イラストレーターでラインスタンプを作る② [パソコン]
早速、作っていきたいと思います。
まずイラストレーターを立ち上げます。
ランチパッドから

イラストレーターを起動

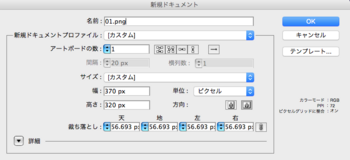
メニューのファイルから新規を選択

スタンプの画像をつくるので
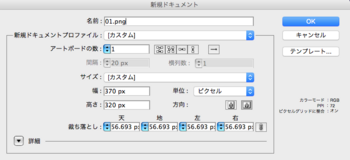
名前は01.pngに変更(40枚必要。ふたつめからは02.png〜40.pngまで)
サイズは幅:370 px
高さ:320 px
単位:ピクセル
に変更してOK

ちなみにスタンプ画像40枚の他に
メイン画像1枚(スタンプショップでサムネイルで表示される画像)と
タブ画像1枚(アプリ使用時タブとして表示される画像)が
必要で
それぞれ、メイン画像は名前:main.png
サイズ 幅:240 px
高さ:240 px
単位:ピクセル
タブ画像は名前:tab.png
サイズ 幅:96 px
高さ:74 px
単位:ピクセル
で制作しなければいけません。
今回は、イラストレーターの練習も兼ねますのでいろいろと便利機能を使って
簡単なキャラでいきます!
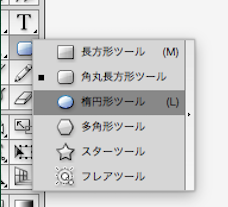
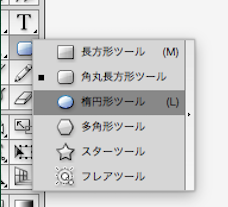
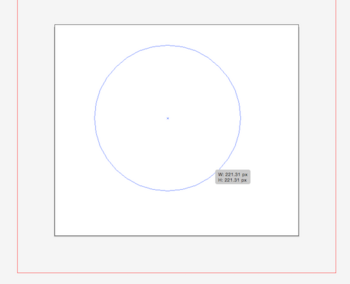
まずは、楕円形ツール!(長方形ツールをクリックしたまま右にドラッグすると選択できる)

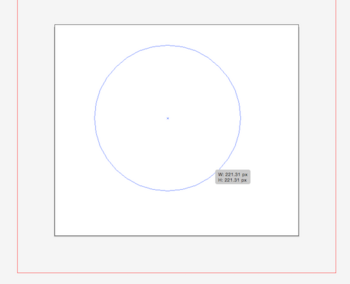
クリックして右斜めにドラッグすると

綺麗なマルが描けます!
このマルの色を変えたい場合は左下の↓

の左側をダブルクリックしてスウォッチを選択

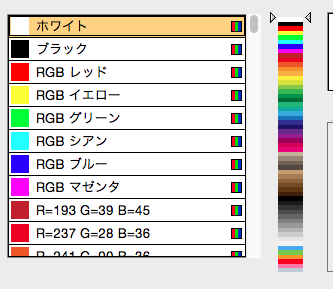
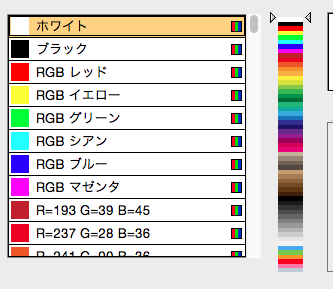
↓の中から色を選びます。

今回は適当に黒を。

ちなみに左側↓

を変更すると周りの線の色を変更できます。↓こんな感じで

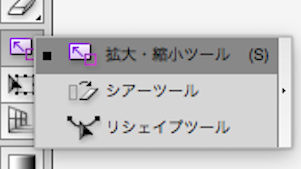
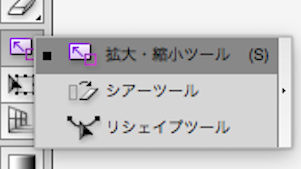
このマルのサイズを変えたい時は拡大・縮小ツールを使って

対象をドラッグしてサイズを変更します。
このマルを移動したい時は選択ツール↓

を選択して対象をクリック&ドラッグで好きな位置に移動します。
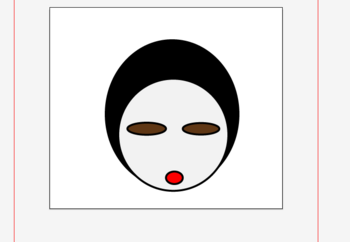
これだけの便利ツールで↓

こんな感じで顔が作れます。(かなり怖いですが・・・。)
これを元にスタンプを作っていこうと思います。
次回はこれじゃ、怖すぎるので、ちょいちょい調整していこうと思います。
ペンタブとかあったらもっといいのできるんかな?
スポンサードリンク
まずイラストレーターを立ち上げます。
ランチパッドから

イラストレーターを起動

メニューのファイルから新規を選択
スタンプの画像をつくるので
名前は01.pngに変更(40枚必要。ふたつめからは02.png〜40.pngまで)
サイズは幅:370 px
高さ:320 px
単位:ピクセル
に変更してOK

ちなみにスタンプ画像40枚の他に
メイン画像1枚(スタンプショップでサムネイルで表示される画像)と
タブ画像1枚(アプリ使用時タブとして表示される画像)が
必要で
それぞれ、メイン画像は名前:main.png
サイズ 幅:240 px
高さ:240 px
単位:ピクセル
タブ画像は名前:tab.png
サイズ 幅:96 px
高さ:74 px
単位:ピクセル
で制作しなければいけません。
今回は、イラストレーターの練習も兼ねますのでいろいろと便利機能を使って
簡単なキャラでいきます!
まずは、楕円形ツール!(長方形ツールをクリックしたまま右にドラッグすると選択できる)

クリックして右斜めにドラッグすると

綺麗なマルが描けます!
このマルの色を変えたい場合は左下の↓

の左側をダブルクリックしてスウォッチを選択

↓の中から色を選びます。

今回は適当に黒を。

ちなみに左側↓

を変更すると周りの線の色を変更できます。↓こんな感じで

このマルのサイズを変えたい時は拡大・縮小ツールを使って

対象をドラッグしてサイズを変更します。
このマルを移動したい時は選択ツール↓
を選択して対象をクリック&ドラッグで好きな位置に移動します。
これだけの便利ツールで↓

こんな感じで顔が作れます。(かなり怖いですが・・・。)
これを元にスタンプを作っていこうと思います。
次回はこれじゃ、怖すぎるので、ちょいちょい調整していこうと思います。
ペンタブとかあったらもっといいのできるんかな?
 筆圧対応のIntuosペンとマルチタッチ機能を兼ねそなえたIntuosペンタブレットに、コミックイラ... |
スポンサードリンク




コメント 0